Design System Documentation
A comprehensive brand and design library.
Situation
The elements of product visual language had developed far enough and repeating UI patterns and components were starting to emerge. The design team was already using Components in Sketch (the design tool used at the time) to expedite the design process. It was time to document the design system and build a components library to make it official and public.
Objectives
Audit available tools and determine the best tools to support both an efficient design workflow and a documentation capability.
Publish the documentation of the design system without engineering resource.
Identify a logical organizing principle for the design system.
Document in a way that any new designer joining the team can learn how to use the design system.
Prompt
Create a public-facing Jetty Design System documentation covering brand guidelines, design framework and a components library.
Product Highlight
Figma + Zeroheight
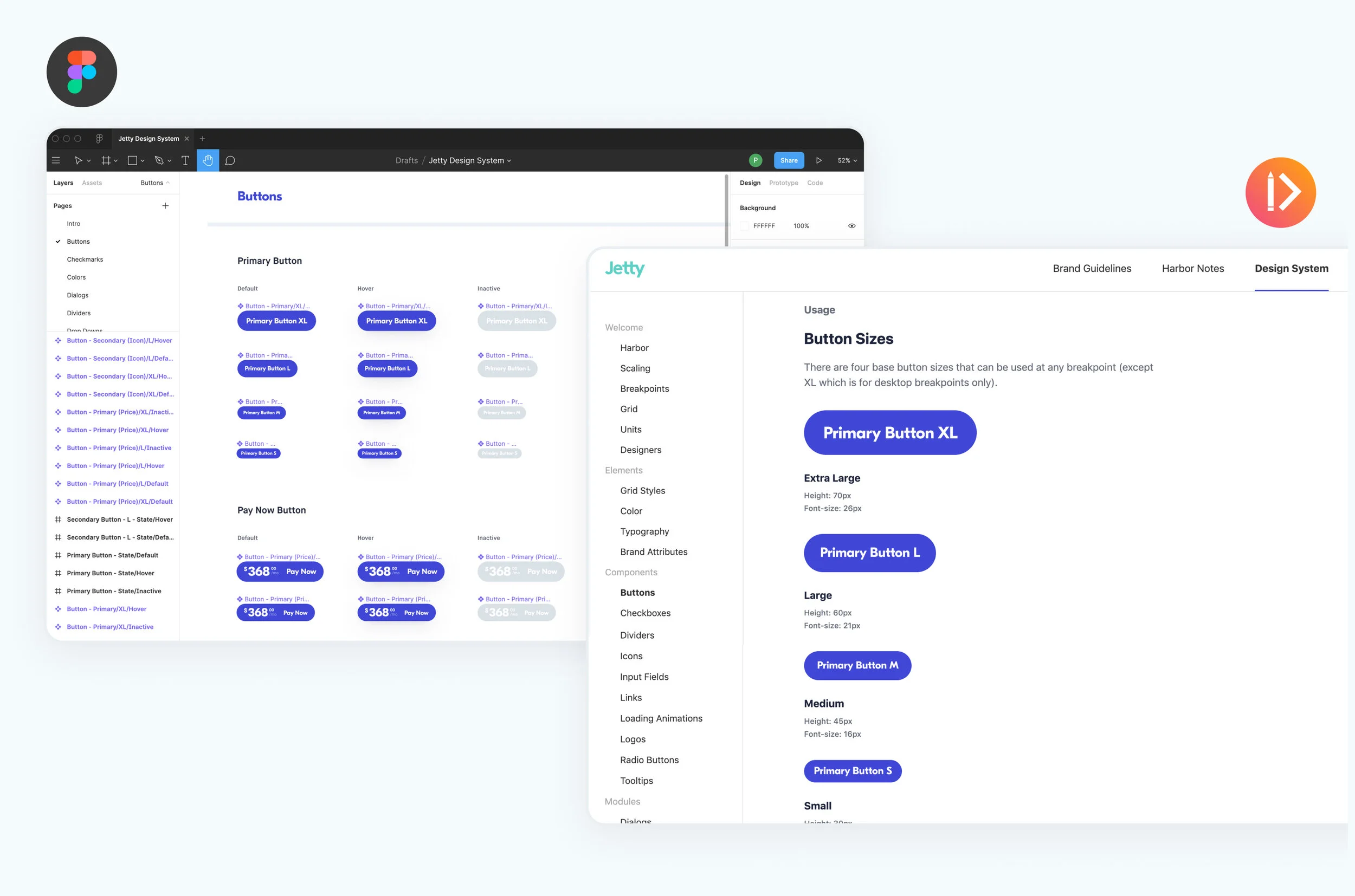
After auditing the available tools in the market, we decided that Figma is the right tool for the team’s needs. Figma offers a universal design library feature for all new team files, lightweight files stored in the cloud, flexible sharing, in-app comments and collaborative design functionality. Its integration with Zeroheight was the perfect solution for documentation and allowed live Figma components to be featured in web format.
Product Highlight
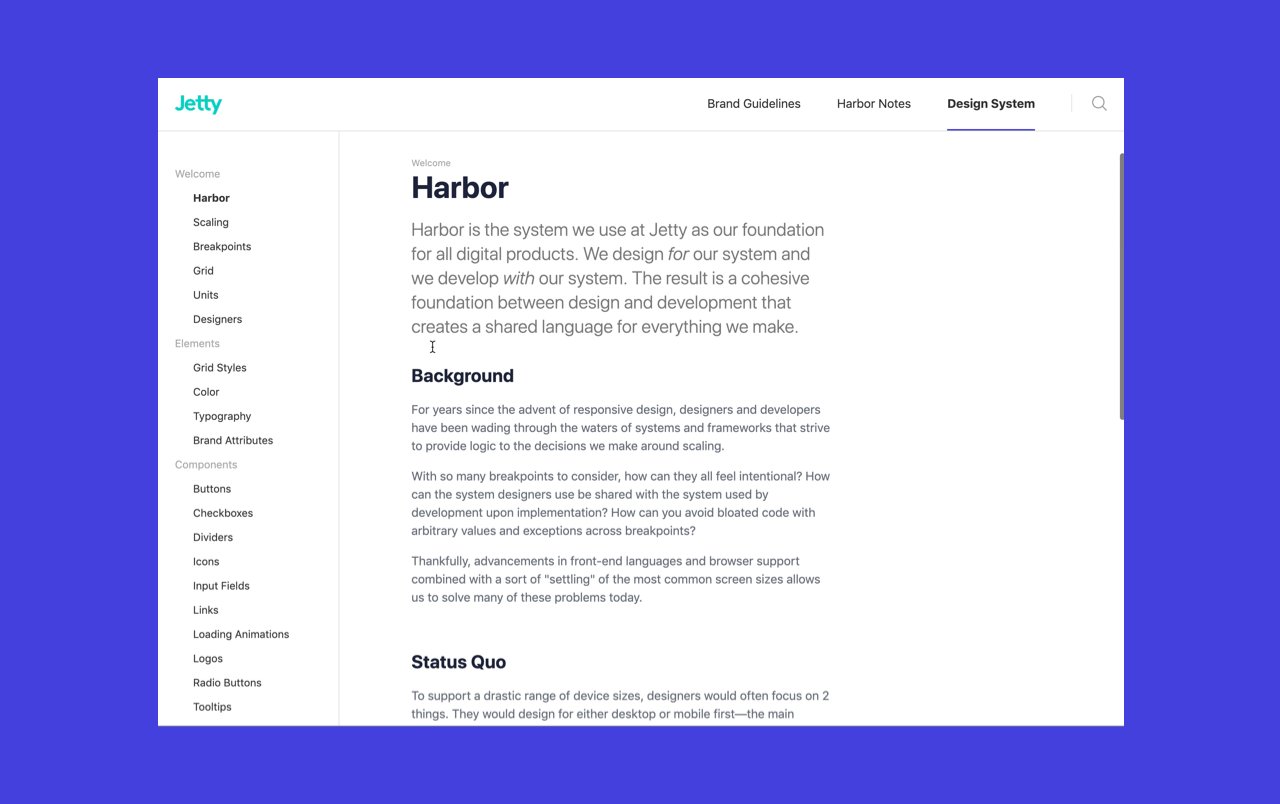
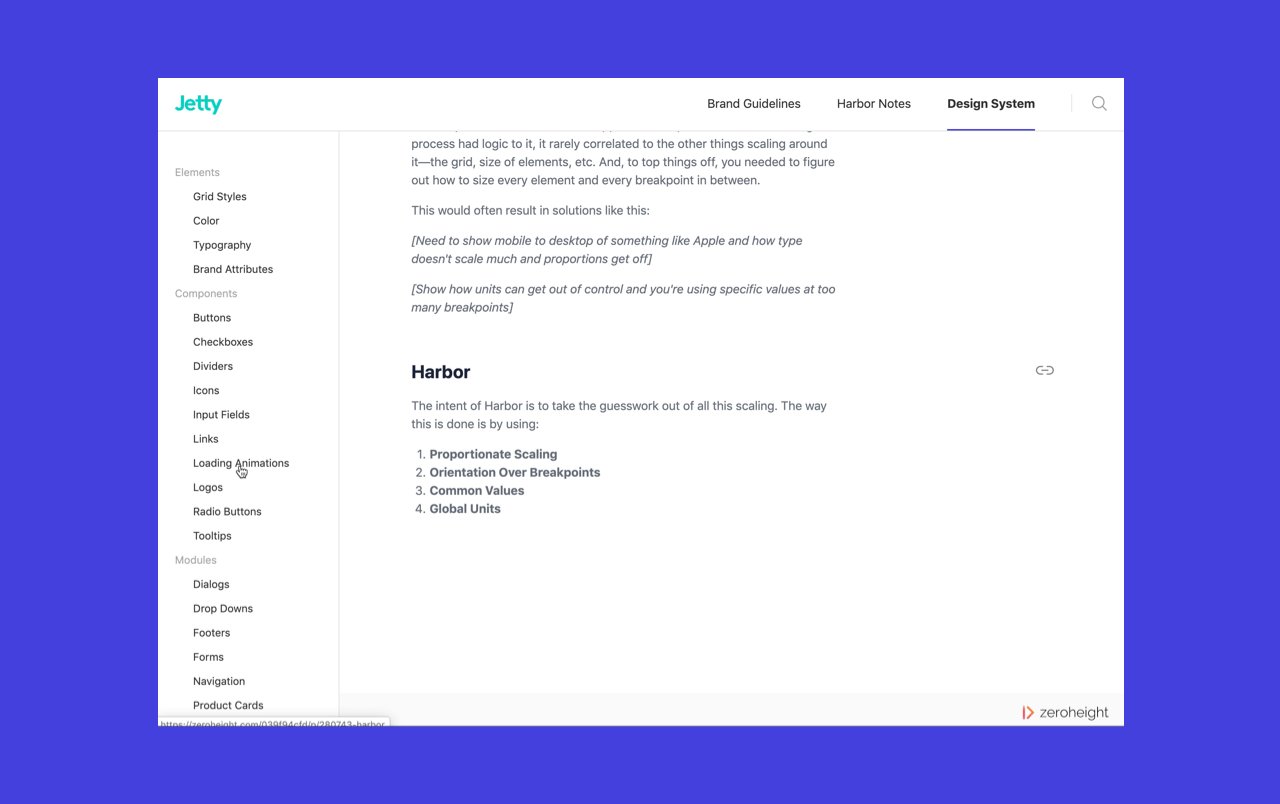
A Central Brand Hub
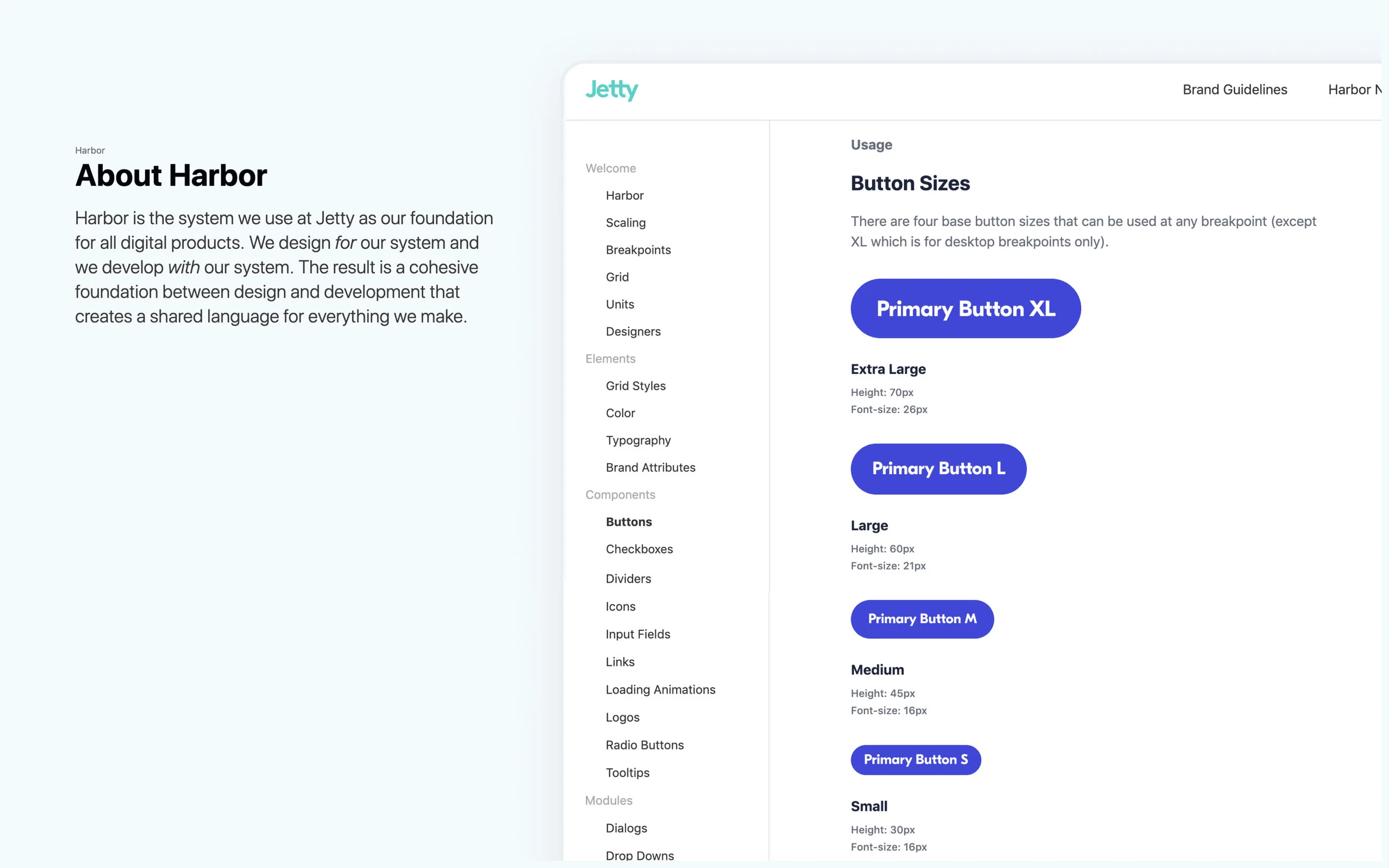
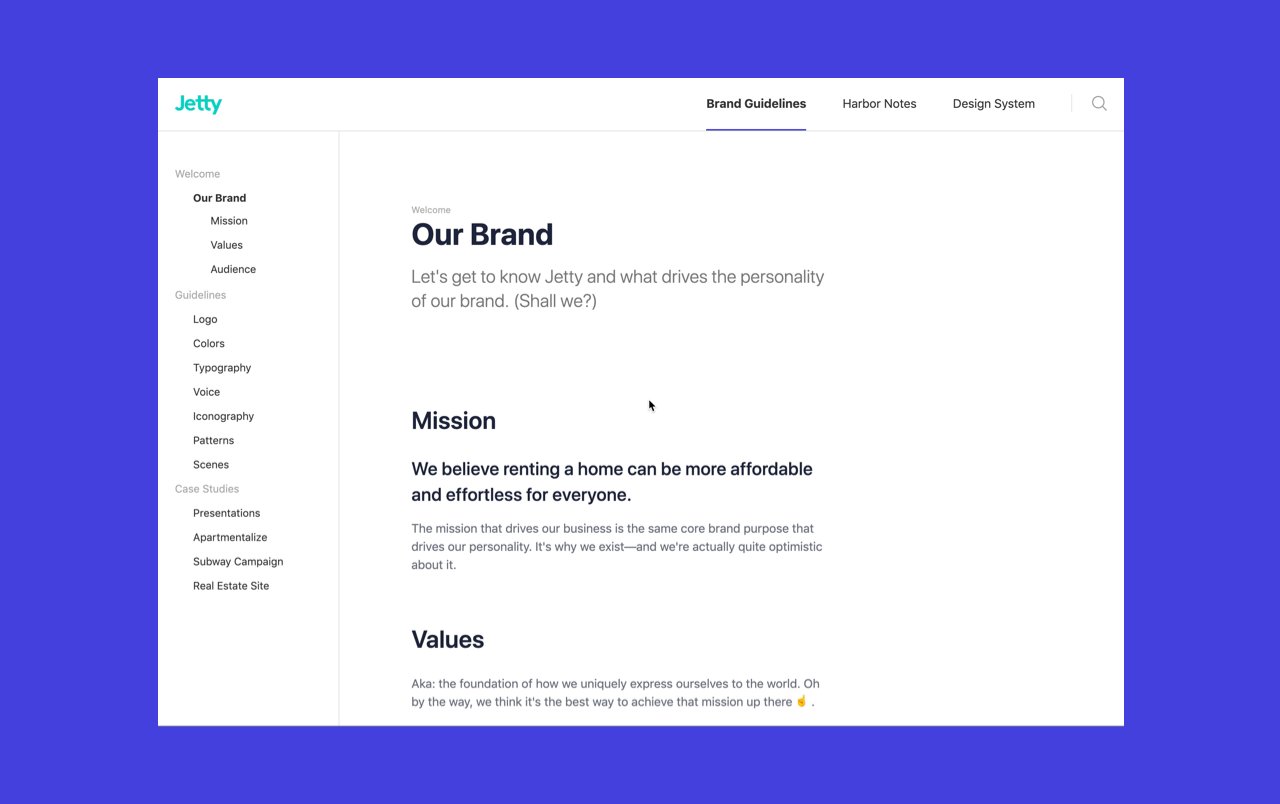
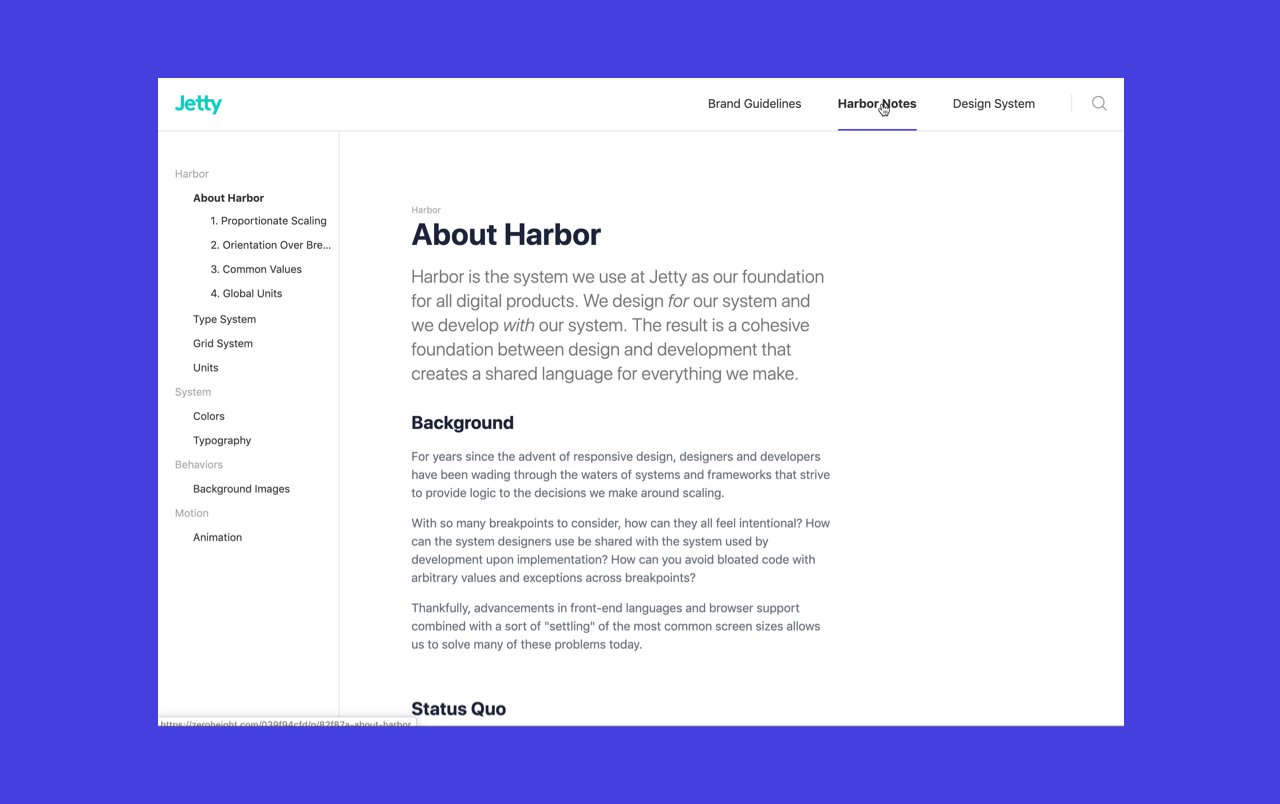
The Jetty Design System documentation published on Zeroheight is a central hub that captures both the visual elements, the mission and values of the Jetty brand. Its content is logically organized for anyone to easily navigate and learn about the brand.
Product Highlight
Atomic Design Principle
The Design System is organized by the Atomic Design methodology, a method of thinking about a design system as having small building blocks that combine together to form bigger building blocks, then those building blocks eventually forming layouts and pages. The Design Team adopted this under-lying methodology to logically organize the Design System.
Impact
Having a completely documented Design System contributed in the UI/UX exploration phase of the design process to be much more efficient and consistent across many projects being simultaneously by different designers in the team.
It is a great resource for design freelancers and new designers to quickly immerse themselves in the brand and learn the brand language.
Audience
Renters
Partners
Team & Roles
Product Design: Paul Chun, Nick Rudemiller
Brand Design: Dave Soderberg